The Events Calendarの使い方と表示設定方法とは? WordPressプラグイン

こんにちは!
Web心理マーケターの鈴木 公(@KouShinri)です!
WordPressにも、イベント作成し、そのままカレンダーに掲載してくれる有名なプラグインがある! それが「The Events Calendar」。
とても便利で使いやすく、多くのサイト、人たちが利用しているプラグインですよね!
でも、「The Events Calendar」というプラグインは、どのように使っていけばいいのかわからない人が多いのも事実。
ということで今回は、その「The Events Calendar」の使い方と表示設定方法をご紹介していきます!
- Step1.プラグインをインストールする
- Step2.イベント詳細を入力する
- Step3.イベントをサイトに表示する
- The Events Calendarでイベントページの完成!
- 補足:パスワードも設定できる
- まとめ
Step1.プラグインをインストールする

まずは、「The Events Calendar」をインストールしていきます!
ここでの手順は4ステップ。
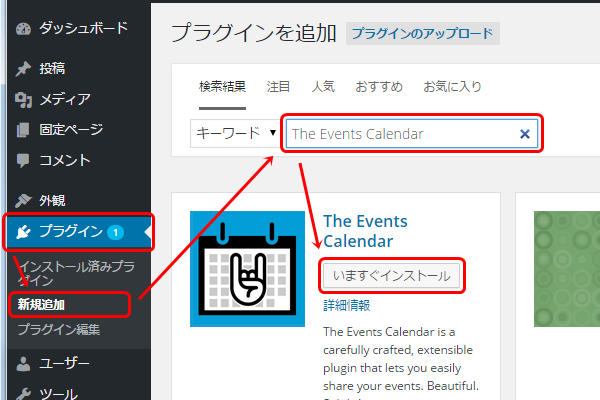
- [プラグイン]→[新規追加]をクリック
- 「プラグインを追加」が表示されたら、「The Events Calendar」とキーワード検索
- 「いますぐインストール」をクリック
- インストールが完了したら、「有効化」をクリック
とても簡単ですね! これでインストールは完了です!
Step2.イベント詳細を入力する
インストールが完了し、これから実際にイベントを作成していきます!
そうは言っても、「特別になにかするのか?」ということはありません。いつも記事を書いているような流れでイベントを作成することができます!
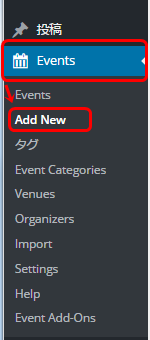
①イベントの新規追加をクリック

図のように、左メニューから[Events]→[Add New]をクリックします。
右側の表示画面が変われば次に進んでいきましょう!
②タイトルとイベント内容を入力

次に、タイトルとイベント詳細内容を入力していきます。
この部分は、記事を書くときと同じ。みんながわかりやすいタイトルと本文を入力すると、誘導しやすいですね!
③イベント日時の設定

イベント開催の日時を入力していきます。
「いつ始まるか?」「いつ終わるか?」は大事ですよね! だから、飛ばすことはありませんが、明確に入力しておきましょう。
ちなみに、開始と終了ともカレンダーを開くと入力が楽ですね!
項目の解説
- All Day Event・・・終日イベント
- Start Date & Time・・・開始日時
- End Date & Time・・・終了日時
④イベント場所の設定

イベント場所の入力をしていきます。
イベントページでは、Googleマップも表示することができます! 分かりやすくするためにも開催場所の入力は、しっかりとしておきましょう。
項目の解説
- Use Saved Venue・・・以前に登録した会場を使う
- Venue Name・・・会場の名前
- Address・・・住所
- City・・・街
- Country・・・国
- Postal Code・・・郵便番号
- Phone・・・電話番号
- Website・・・ウェブサイト
- Show Google Map・・・Google Mapを表示する
- Show Google Maps Link・・・Google Mapsリンクを表示する
⑤その他、主な設定をしよう
ここでは、その他に必要な設定をしていきます!
イベント情報として他に必要ないなら、入力しなくても大丈夫。このままでもイベントカレンダーに公開できるので、そのまま進んでいきましょう。
(※先ほど確認した、タイトルや本文、場所についても、必要ない情報は省くことができます。利用目的に応じて変更しましょう。)
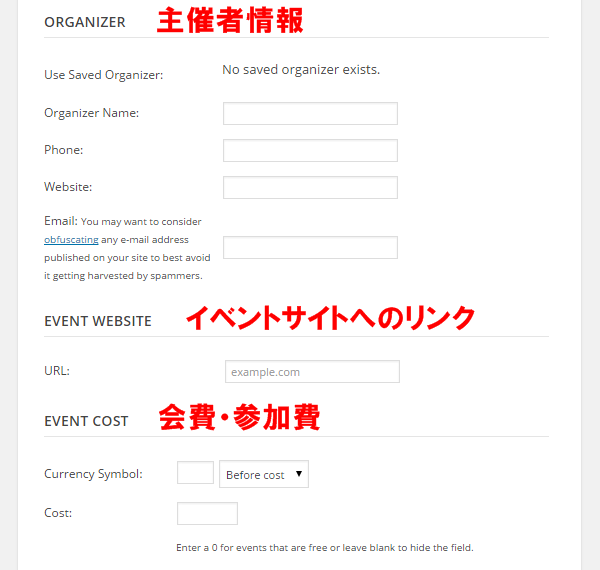
さて、入力設定していく範囲は、図の部分です!

主催者情報の設定
主催者情報の入力です。
「だれが開催するのか」が、はっきりしていると参加しやすくなりますよね!
安心・安全さを与えるためにも、設定しておきましょう。
項目の解説
- Use Saved Organizer・・・以前に登録した主催者情報を使う
- Organizer Name・・・主催者の名前
- Phone・・・電話番号
- Website・・・ウェブサイト
- Email・・・メールアドレス
イベントサイトへのリンク
他のイベントサイトへリンクができます。
あなたのサイトの他にもイベントを詳しく掲載しているサイトがあるなら、ここでそのサイトへのリンクを設定できます!
必要に応じて、他サイトへのリンクを設定していきましょう。
項目の解説
- URL・・・より詳しいイベントサイトへのURL
会費・参加費の設定
会費・参加費を表示したいときは、ここに入力します。
通貨記号がありますが、日本なら「円」でもちろんOKですね! 入力しなくて大丈夫なら、そのままにしておくこともできます。
項目の解説
- Currency Symbol・・・通貨記号
- Cost・・・会費や参加費
これで、イベントの詳細入力は完了です!
Step3.イベントをサイトに表示する
さて、イベントの詳細内容の入力は完了しました! しかし、サイトにはまだ表示されていません。
これからイベントカレンダーの表示設定をしていきます!
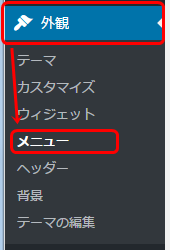
[メニュー]をクリックする

図のように、左メニューから[外観]→[メニュー]をクリックします。
メニューに追加する

図のように、画面表示が変わりましたね!
ここでの手順は次の4ステップです。
- [Events]の中にある「先ほど作成したイベント」をチェック
- 「メニューに追加」をクリック
- 「メニュー構造」にイベントが追加されているのを確認
- そのまま「メニューを保存」をクリック
これで、サイトにイベント情報が追加されていることでしょう!
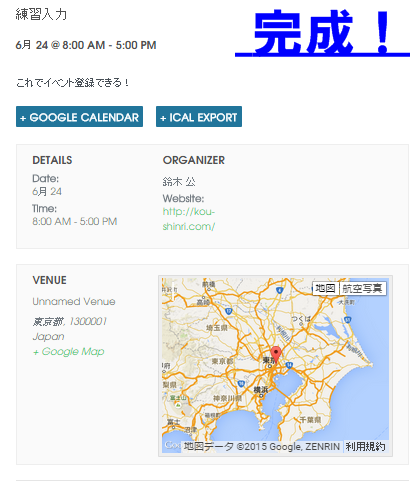
The Events Calendarでイベントページの完成!

さて、イベントページが完成しましたね。あなたのサイトでも確認してみましょう!
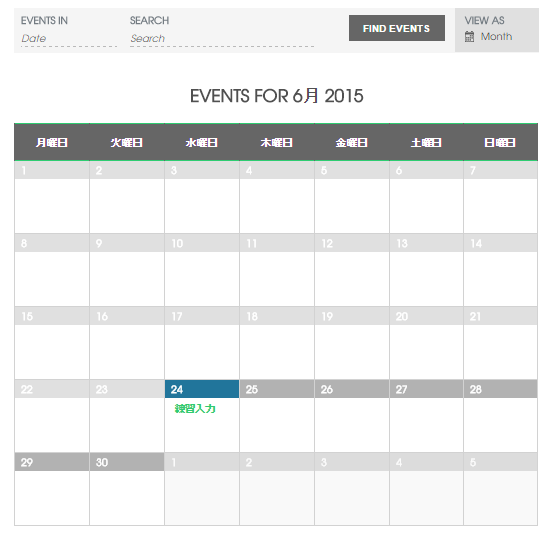
また、月毎のカレンダーも表示することができます。
あなたのサイトURLに、
サイトURL/events/month
を追加し、表示してみましょう。
下の図のように、表示されていればOKです!

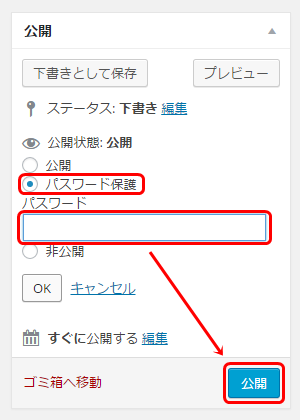
補足:パスワードも設定できる

作成するイベントを「参加対象の方だけに見せたい!」というときがありますよね。
そのときは、イベントにパスワード保護することで設定できます!
もちろん、その設定方法はとても簡単!
図のように、イベントを公開するときに公開状態を「パスワード保護」にし、あなたの好きな「パスワード」を入力するだけ。
これだけでイベントの公開条件をつけることができます!
まとめ
WordPressのプラグインもいろいろとありますよね!
今回は、「The Events Calendar」というイベント情報を掲載するプラグインをご紹介しました!
もちろん、イベント情報を掲載するプラグインは他にもありますよね! その中でも有名なのが、この「The Events Calendar」。設定しやすく、やはり使いやすい印象を受けますね!
今回ご紹介した「The Events Calendar」で、少しでも良いサイトや教室、イベント等の運営につながれば嬉しい限りです!